关于博客搭建的那些事

关于博客搭建的那些事
然 啦啦啦,折腾了快两个月,博客终于搞定了=。=
这期间由于学习方面的事情,建博客的工作停滞了很长一段时间。现在终于期末考完了,有时间折腾了。
当然,在这里要感谢开哥,不厌其烦的为我提供技术指导。
还要感谢jerry,提供了非常棒的butterfly主题。
在白手起家建博客的过程中,踩了无数的坑。我想我要把完整的过程记下来,方便日后的整理和学习。也对像我一样的git小白提供帮助。
先来首歌放松一下吧
前期准备
需要安装:node.js,git工具.两种工具都是傻瓜式的安装,一路选择默认就可以了。
还有读写.yml文件的工具,这里推荐官方的软件
安装node.js时要注意版本信息,有时版本过高git命令会报错,这是就要安装旧一点的node.js
hexo的安装及初始化博客
由于hexo的镜像文件在国外,经常会被墙,导致初始化失败,所以这时候就要先安装淘宝的镜像文件来代替。在电脑桌面上右键打开git bash,执行:
1
npm install -g cnpm --registry=http://registry.npm.taobao.org
等待安装完成。然后继续执行:
1
cnpm install -g hexo
安装完成后,继续执行:
1
hexo init blog
这一个步骤对网络要求比较高,如果网络不顺畅,很容易出现各种报错(warning),多试几次就好了。等到命令执行完后,再执行:
1
npm install
至此,hexo就算安装完了。回到电脑桌面,可以看到多出来一个名为blog的文件夹。这就是hexo工作的文件夹。
推送到gitee(因为github经常被墙,巨慢无比)
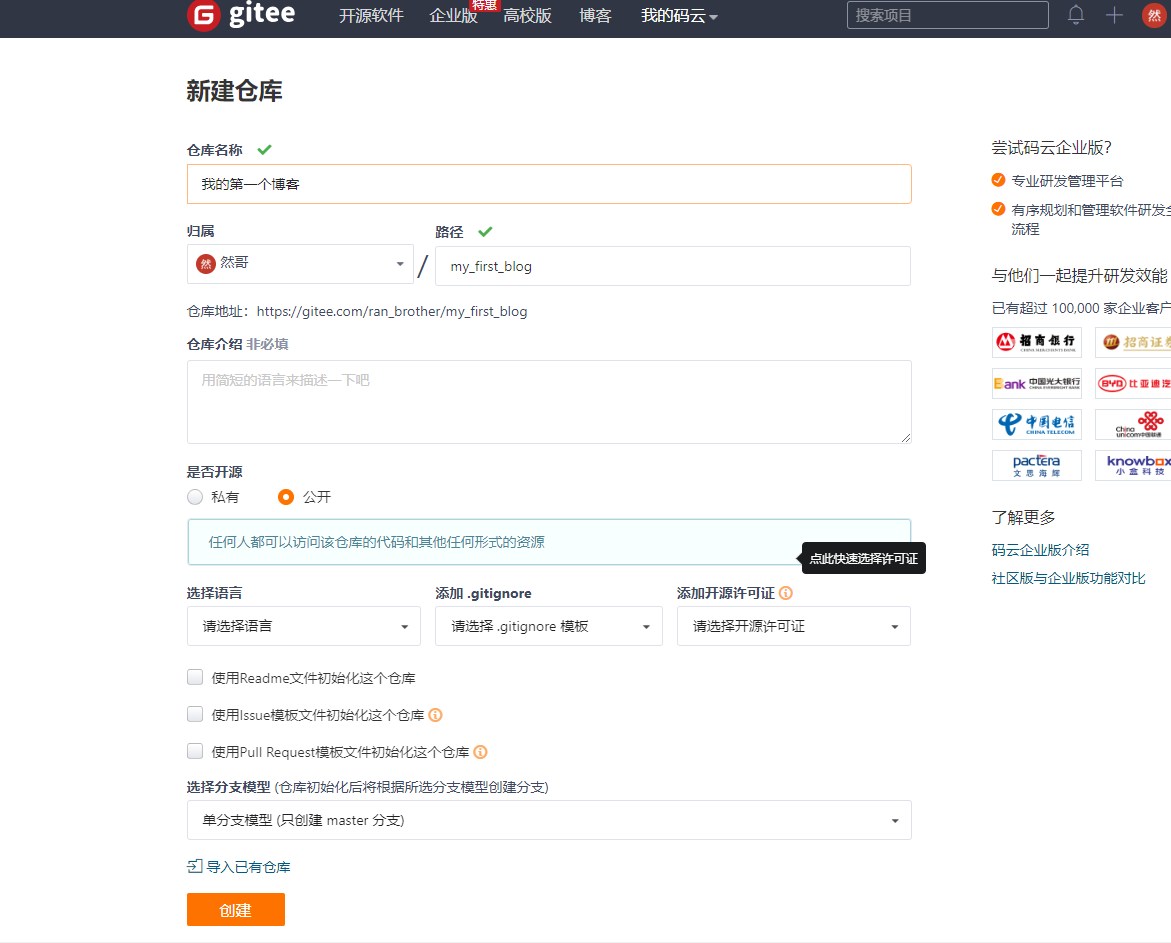
首先你要有个gitee的账号,在上面创建一个新的仓库,名字随便取。

然后进入到blog目录里先后执行:
1
2npm install hexo --save
hexo g
从命令的反馈里可以看到,hexo生成了很多css,js的静态文件。然后继续执行命令:
1
cnpm install hexo-devepoler-git --save
这里安装了一个hexo的插件,用于自动部署。
随后进入到blog目录里打开_config.yml文件,在最下面添加以下代码:
1 | deploy: |
然后,回到gitee上你刚刚新建的仓库里,复制它给你的ssh地址到上述代码的repository中:
注意:在配置所有的_config.yml文件时,所有的冒号后面都要加一个空格,否则hexo命令会报错
生成密匙
和gitee的通讯方式
首先,在桌面上右键打开git bash工具,执行:
1 | git config –global user.name 'xxxxx' |
其中,name就是你的gitee的用户名,email就是你用来创建gitee的邮箱,这一步等于告诉了git你的身份。
配置完后,接着输入命令:
1 | ssh-keygen -t rsa -C "你在上一步输入的邮箱" |
然后一路回车,出现类似一下回馈,代表创建ssh密匙完成:
创建完成后,再执行命令:
1 | cat ~/.ssh/id_rsa.pub |
git的回馈就是你的密匙,把他全部copy下来,粘贴到gitee上
在gitee主页--头像--设置--ssh密匙里添加密匙
之后回到本地,在blog目录里执行hexo d,博客就推送到线上了,去仓库--服务--gitee pages开通gitee.pages服务,博客就算建完了。
完成之后,打开自己的网页,会发现css,js文件没有加载,这时候你又要回到本地的_cnfig.yml文件中,找到以下代码片段:
1 | # URL |
按照他的要求填写,例如,我的就是:
1 | # URL |
完成之后再执行hexo clean,hexo g,hexo d,去更新gitee pages服务,css,js`文件就可以正常显示了。
发表新的文章
在blog目录中,执行:
1
hexo new 文章题目
就会发现在blog/source/posts文件夹里多了一个与你新的文章名字相同的.md文件。用编辑器编辑里面的内容,注意要用markdown语法。
如果对markdown语法不熟练,请戳我.完成之后保存。回到blog目录中,先后执行:
1
2
3hexo clean
hexo g
hexo d
再去gitee更新一下pages服务,就可以看到自己的文章了。
以上只是hexo的基础部分,很多地方不完善,日后我会把其他完善的过程继续记录下。