具体调整:
替换和添加icon
其实原主题butterfly内置的Font Awesome V5已经相当优秀了,不过考虑到其色彩和美观性,还是决定将大部分换成阿里云的图标库https://www.iconfont.cn/。
替换方法:
注册iconfont
直接到其官网https://www.iconfont.cn/ 注册即可。
获得链接及引入文件
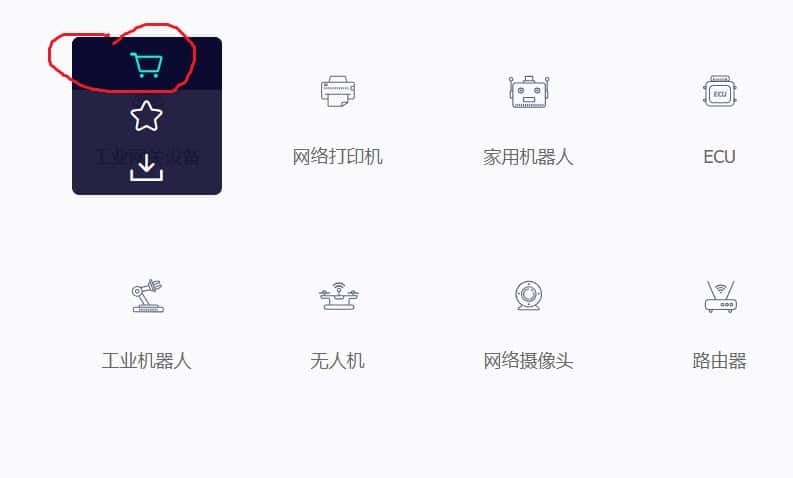
找到想要的图标,点击购物车图案;

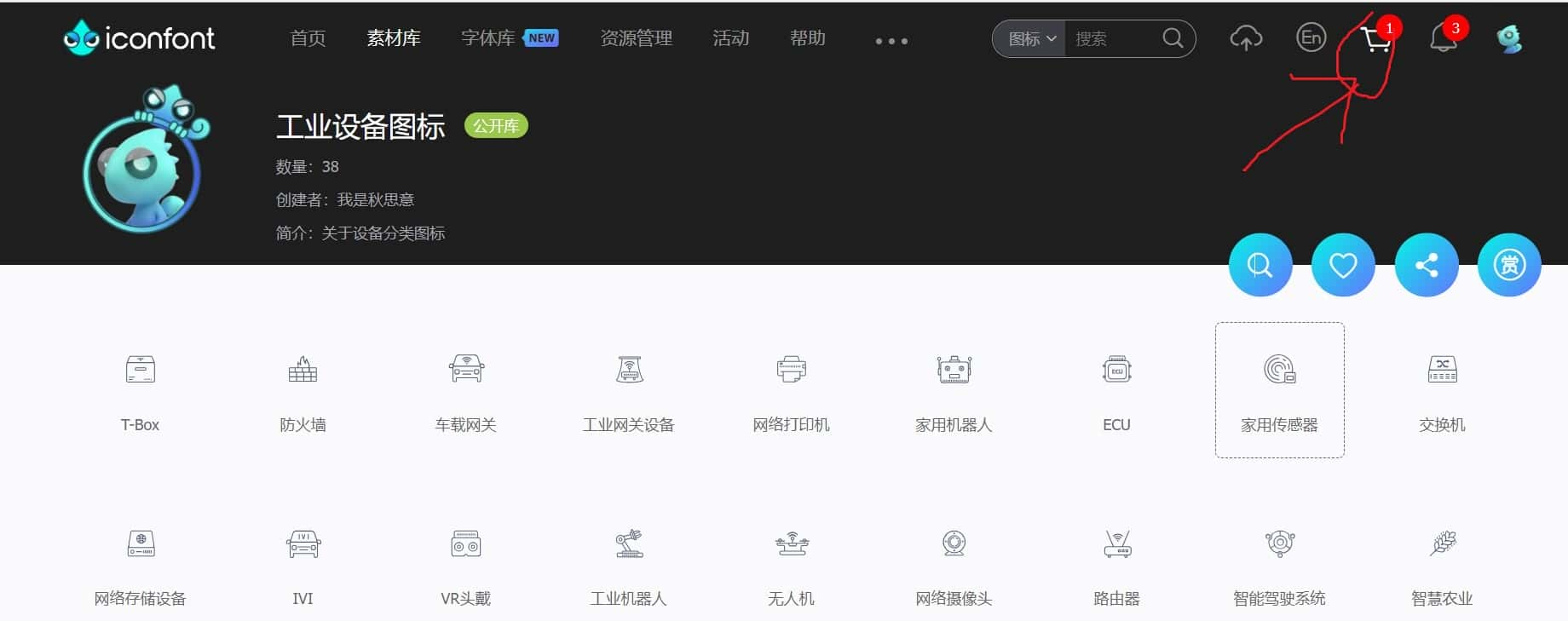
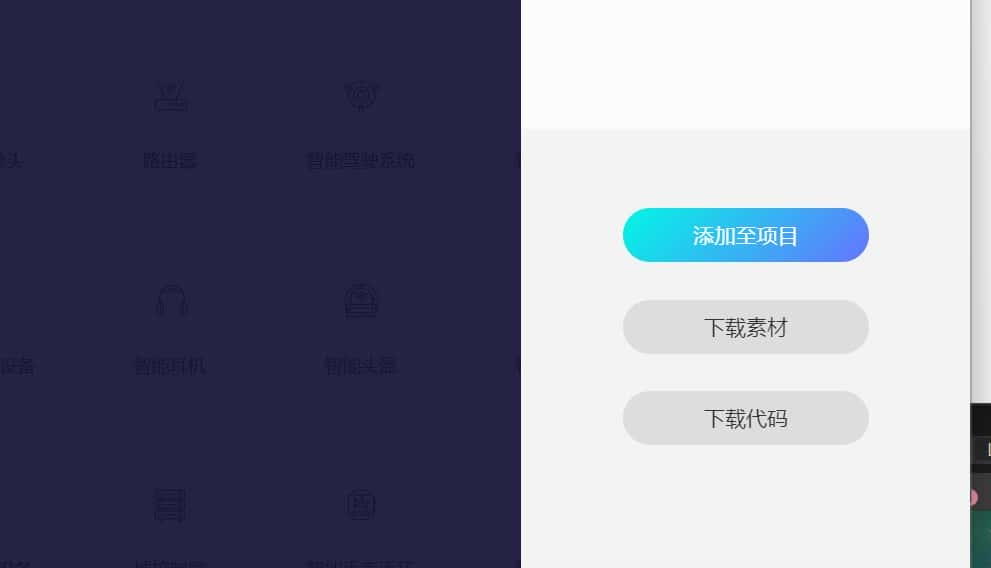
选好之后点击右上角的购物车:

选择添加进项目(没有项目的话自己随便建一个):

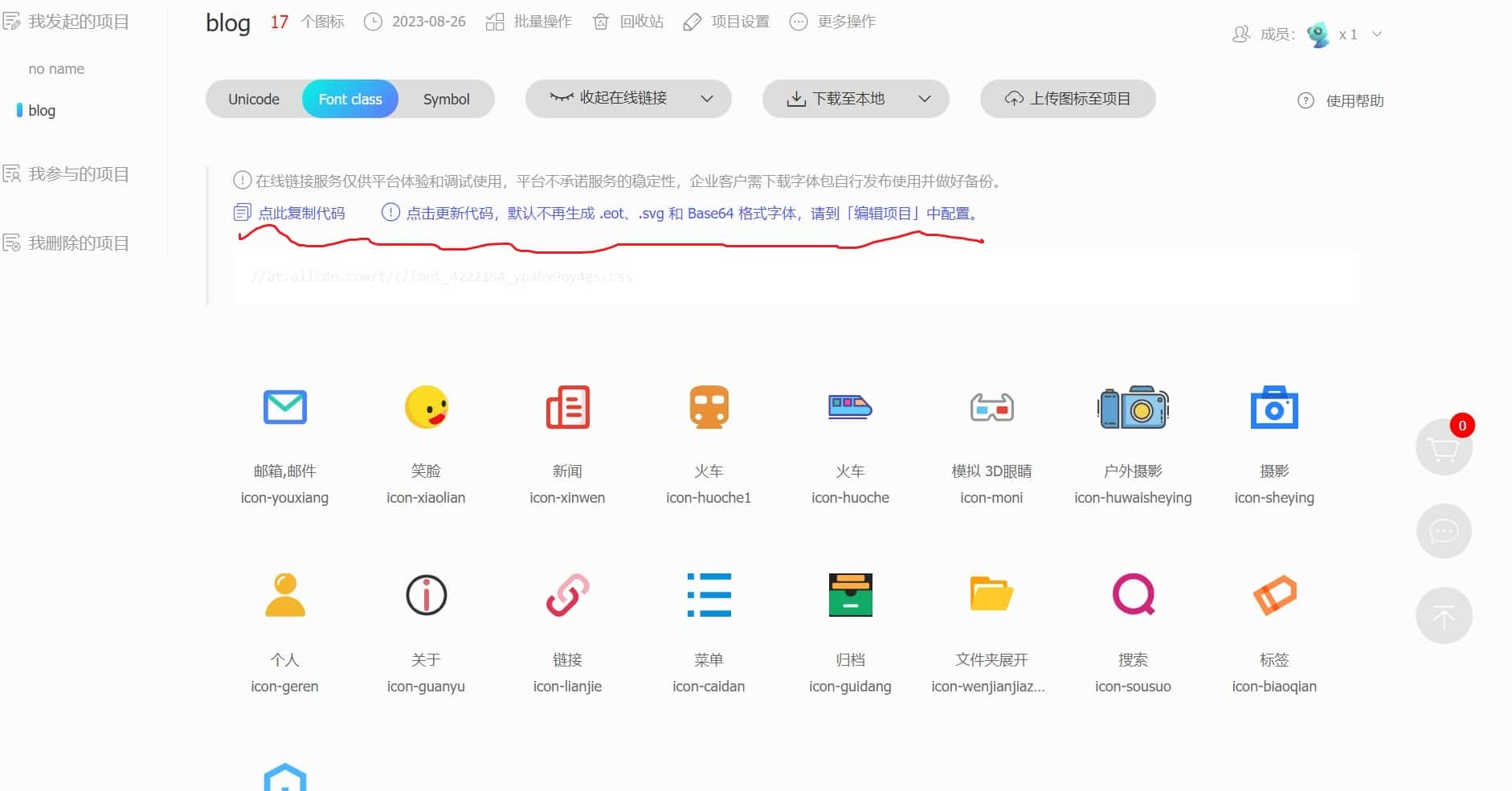
选择复制链接或是创建链接:

将所给代码复制进引用文件里,例如:
1
| <link rel="stylesheet" href="这里填链接">
|
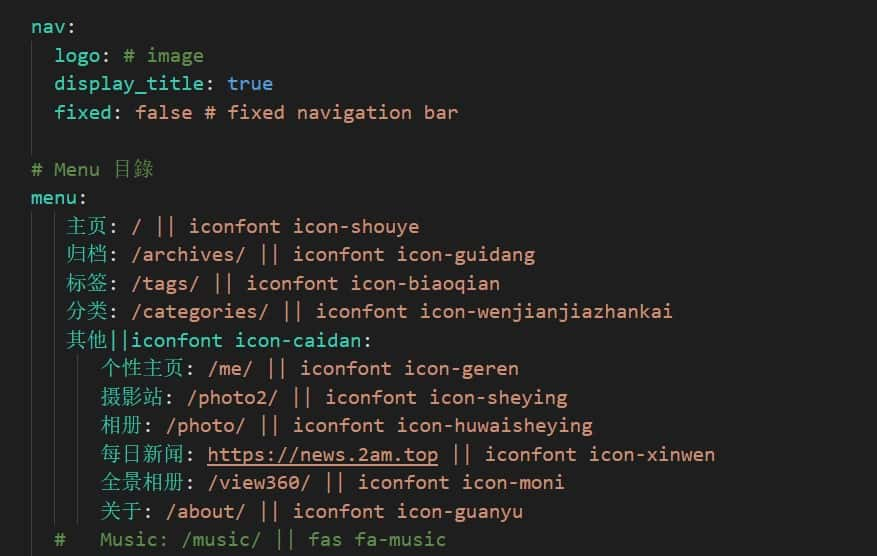
然后在网站要用的地方写入即可:
1
| iconfont icon-example || xxx || xxx
|
网站改用一图流
之前不觉得,现在看起来还是一图流香😍
在随便一个引入的css文件里添加:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
#footer {
background: transparent !important;
}
#page-header {
background: transparent !important;
}
#footer::before {
background: transparent !important;
}
#page-header::before {
background: transparent !important;
}
[data-theme="dark"] #footer::before {
background: transparent !important;
}
[data-theme="dark"] #page-header::before {
background: transparent !important;
}
|
然后主题配置文件引入:
1
2
3
| inject:
head:
- <link rel="stylesheet" href="/css/custom.css" media="defer" onload="this.media='all'">
|
另修改配置,确保背景唯一:
1
2
3
4
5
|
index_img:
footer_bg: false
|
最后配置背景:
1
| background: url(https://source.fomal.cc/img/home_bg.webp)
|
调整网站部分卡片圆角值
有两种方法:
直接改
首先用浏览器f12,找到元素和容器的名称,在到[root]/themes/butterfly/source/css.文件夹里一个个找,找到要被渲染的位置,直接加上
即可。
通过引入的css文件修改
在自定义的custom.css文件中,加入例如以下的代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
#card-info-btn {
border-radius: 15px;
overflow: hidden;
}
#article-container img {
border-radius: 15px;
}
#pagination {
border-radius: 18px;
overflow: hidden;
}
|
也可达到相同效果。
主副标题夜间霓虹灯
在custom.css里加入:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
|
[data-theme="light"] #site-name,
[data-theme="light"] #site-title,
[data-theme="light"] #site-subtitle,
[data-theme="light"] #post-info {
animation: none;
}
[data-theme="dark"] #site-name,
[data-theme="dark"] #site-title {
animation: light_15px 10s linear infinite;
}
[data-theme="dark"] #site-subtitle {
animation: light_10px 10s linear infinite;
}
[data-theme="dark"] #post-info {
animation: light_5px 10s linear infinite;
}
@keyframes light_15px {
0% {
text-shadow: #5636ed 0 0 15px;
}
12.5% {
text-shadow: #11ee5e 0 0 15px;
}
25% {
text-shadow: #f14747 0 0 15px;
}
37.5% {
text-shadow: #f1a247 0 0 15px;
}
50% {
text-shadow: #f1ee47 0 0 15px;
}
50% {
text-shadow: #b347f1 0 0 15px;
}
62.5% {
text-shadow: #002afa 0 0 15px;
}
75% {
text-shadow: #ed709b 0 0 15px;
}
87.5% {
text-shadow: #39c5bb 0 0 15px;
}
100% {
text-shadow: #5636ed 0 0 15px;
}
}
@keyframes light_10px {
0% {
text-shadow: #5636ed 0 0 10px;
}
12.5% {
text-shadow: #11ee5e 0 0 10px;
}
25% {
text-shadow: #f14747 0 0 10px;
}
37.5% {
text-shadow: #f1a247 0 0 10px;
}
50% {
text-shadow: #f1ee47 0 0 10px;
}
50% {
text-shadow: #b347f1 0 0 10px;
}
62.5% {
text-shadow: #002afa 0 0 10px;
}
75% {
text-shadow: #ed709b 0 0 10px;
}
87.5% {
text-shadow: #39c5bb 0 0 10px;
}
100% {
text-shadow: #5636ed 0 0 10px;
}
}
@keyframes light_5px {
0% {
text-shadow: #5636ed 0 0 5px;
}
12.5% {
text-shadow: #11ee5e 0 0 5px;
}
25% {
text-shadow: #f14747 0 0 5px;
}
37.5% {
text-shadow: #f1a247 0 0 15px;
}
50% {
text-shadow: #f1ee47 0 0 5px;
}
50% {
text-shadow: #b347f1 0 0 5px;
}
62.5% {
text-shadow: #002afa 0 0 5px;
}
75% {
text-shadow: #ed709b 0 0 5px;
}
87.5% {
text-shadow: #39c5bb 0 0 5px;
}
100% {
text-shadow: #5636ed 0 0 5px;
}
}
|
即可。
改变滚动条样式:
在custom.css文件里加入:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
::-webkit-scrollbar {
width: 8px;
height: 8px;
}
::-webkit-scrollbar-track {
background-color: rgba(73, 177, 245, 0.2);
border-radius: 2em;
}
::-webkit-scrollbar-thumb {
background-color: cornflowerblue;
background-image: -webkit-linear-gradient( 45deg, rgba(255, 255, 255, 0.4) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0.4) 75%, transparent 75%, transparent );
border-radius: 2em;
}
::-webkit-scrollbar-corner {
background-color: transparent;
}
::-moz-selection {
color: #fff;
background-color: var(--theme-color);
}
|
侧边栏加入赛博倒计时
- 来源于fomalhaut。
 由原来的新年倒计时改造而来。由原来的年、月、日,改为直接使用秒作为计数单位,看起来更加震撼。
由原来的新年倒计时改造而来。由原来的年、月、日,改为直接使用秒作为计数单位,看起来更加震撼。
gulp压缩
虽然问题很多,但是压缩过的代码确实轻量不少。
优化访问
主要是调整了部分css和js文件的加载逻辑。
之前的小鱼游泳确实不错,不过与现在一图流不太匹配,所以改用透明footer.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| #footer {
background: rgba(400,400,400,.15);
color: #000;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
backdrop-filter: saturate(100%) blur(5px)
}
#footer::before {
background: rgba(400,400,400,.15)
}
#footer #footer-wrap {
color: var(--font-color)
}
#footer #footer-wrap a {
color: var(--font-color)
}
|
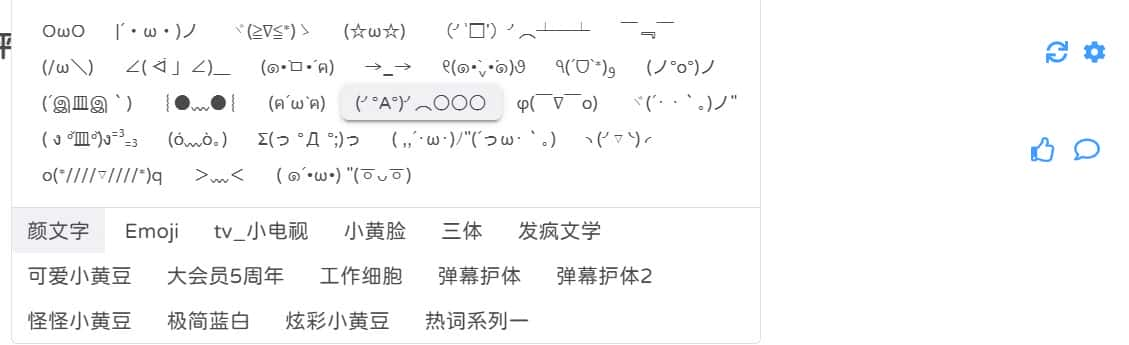
评论加入更多表情
感谢开哥😘😘😘
感谢开哥😘😘😘
感谢开哥😘😘😘
感谢开哥😘😘😘
感谢开哥😘😘😘
感谢开哥😘😘😘
成功让我白嫖到了他辛辛苦苦爬来的B站表情包,简直是......😍😍😍
开哥我爱你!!!
开哥我爱你!!!
开哥我爱你!!!
开哥我爱你!!!
开哥我爱你!!!
开哥我爱你!!!
后面也是参照F佬的教程,稍作修改(改了缩放倍率和延时),加入了一个评论表情预览放大的功能。

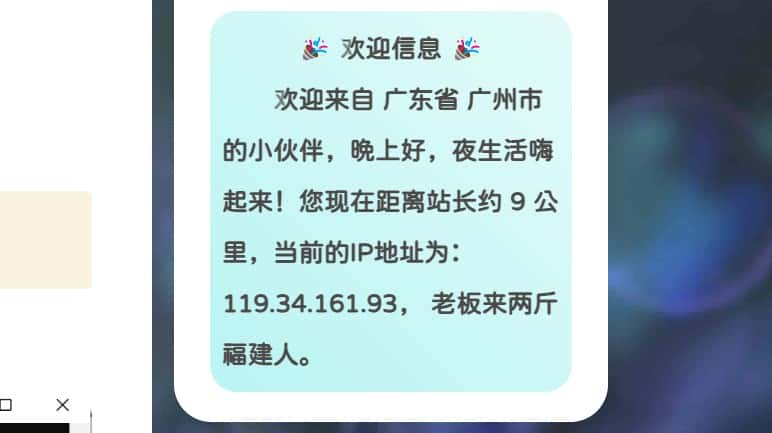
侧边栏加入欢迎信息
使用了腾讯的IP定位服务。
用经纬坐标计算距离。根据不同地区、不同时间来显示不同的问候语。
修复一些小bug
- 修复有时右下角按钮消失的bug
- 解决欢迎弹窗有时一直存在的问题
- 解决明暗转换偶尔闪烁的问题





由原来的新年倒计时改造而来。由原来的年、月、日,改为直接使用秒作为计数单位,看起来更加震撼。

 由原来的新年倒计时改造而来。由原来的年、月、日,改为直接使用秒作为计数单位,看起来更加震撼。
由原来的新年倒计时改造而来。由原来的年、月、日,改为直接使用秒作为计数单位,看起来更加震撼。