单纯出于学习研究目的,禁止用于商业用途及任何途径的传播。方法参考自网络,可能存在时效性,不保证一定可用。
修改计算机host文件用“win+R”唤出运行面板,输入以下内容:
1C:\Windows\system32\drivers\etc
回车,然后找到hosts文件:
右键,按顺序选择属性-安全-编辑.在出现的框中,给Users修改的权限。(完全控制也可以)
然后回到文件夹,使用记事本打开hosts文件,在最下面加入以下内容:
123127.0.0.1 http://registeridm.com127.0.0.1 http://www.registeridm.com127.0.0.1 http://www.internetdownloadmanager.com
保存即可。
激活IDM请先断开网络
打开IDM,进入输入序列号的界面,前面三项乱写就可以,序列号可以选择以下一个填入:
1234OS5HG-K90NH-SXOGT-7JYEZR2C1T-O0KQO-JAVU2-4MMYPM2A16-47AAW-6NLYP-V1E0JIZO7M-360FW-QY1XP-AWLPN
点 ...
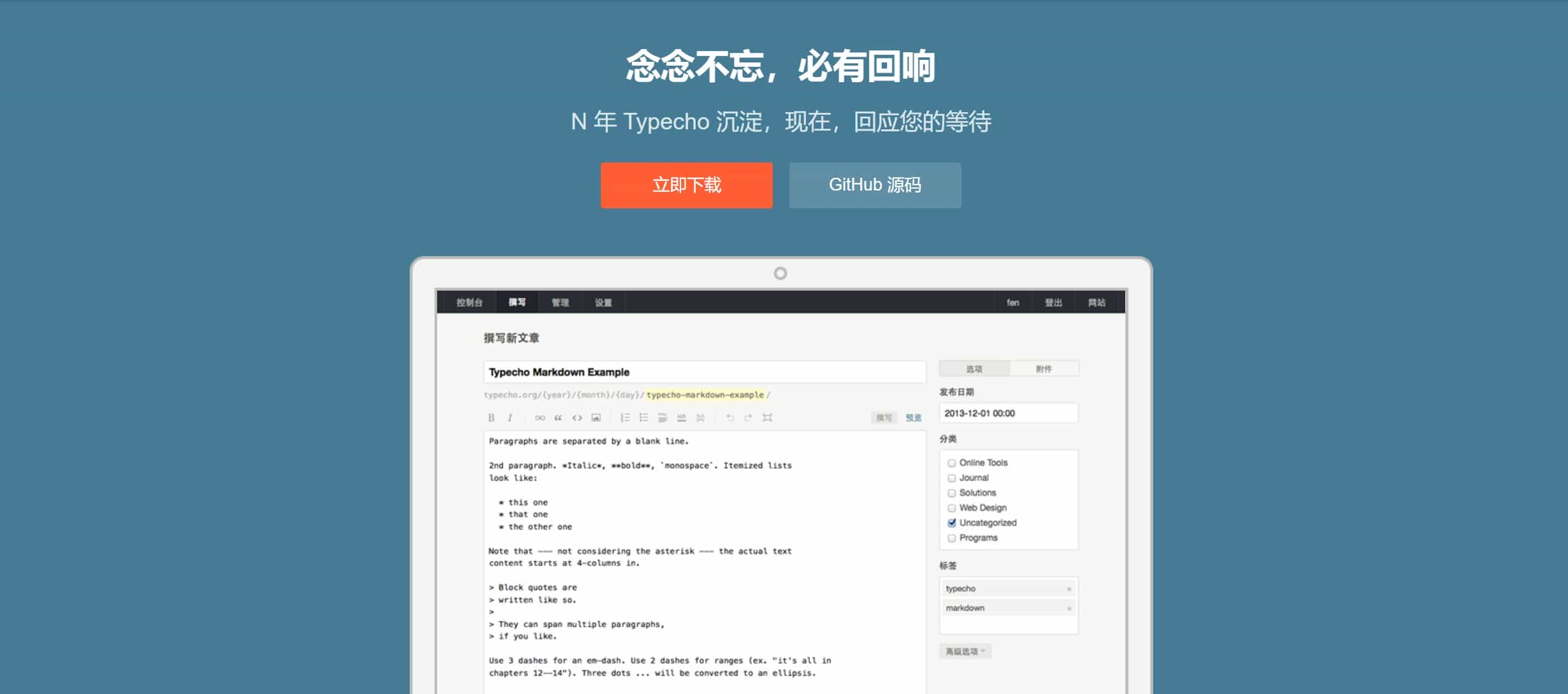
个人手记站已发布:地址,采用typecho框架,G模板
一直期待有个区别于博客的云手记平台,能很方便的记录发表些东西。虽然上一篇文章提到了一种可以在移动端上发布hxo博客的办法,但比起动态的网站,还是显得无比麻烦。设想假如没带平板,要在小小的手机上打代码(还要安装一个3g大小的软件)、输入命令……太不方便了。总而言之,hexo这样的静态博客很适合有空的时候慢慢折腾,魔改、发布……每个过程都可以慢慢琢磨,把自己的博客搭建的很漂亮。这却不能满足随时随地记录感想的需求(用电脑写一篇hexo文章少说30分钟,移动端更不用说了),所以最近在网上找相关的方案。在众多方案里,也有基于hexo的静态短文即刻部署的设计,通过调用三方api、serverless服务来达到“伪动态”的效果,整个过程相当复杂,并且搭建完成后服务并不稳定,偶尔会有无法访问的情况。正好自己折腾静态有点腻了,那这次就来个真正的动态玩玩。于是就在github上翻来翻去,找相关的php项目。搜了很久,找到的php应用不是太大(面向企业的),就是太简陋(原作者早就停止维护了,一堆bug,根本用不了),始终找不到合适的,最后,想到了另 ...
前言静态博客和动态博客相比,最大的劣势在于有个相对“笨重”的后端。也就是说,想要更新或是发表新文章,都要在电脑上弄,台式不用说,而手提这么沉,也不可能随身带着。动态博客完全是前端的,发表、管理都在网页上,非常方便,Codefa+Hexo是一种较为简单的方法,可以让你在安卓设备上实现对hexo的完全管理,效果和在电脑上一模一样。
设备推荐理论上来说,所有安卓设备都可以使用;但是考虑到使用体验,还是建议在平板上用,因为屏幕大一点,敲代码也会舒服一点。
正文安装code fa下载并安装Code FA,可以到酷安下载.这一步没什么好说的,唯一需要注意的是,新版的CodeFA已经集成了code-server,不需要自己另行下载。进入codefa,等待程序自动安装并初始化完成。
完成后,屏幕可能会白一下子,然后进入初始界面:
当然,肯定是英文的。接下来要安装简体中文语言包。点击左侧栏拓展,在上面搜索chinese,选择第二个并点击install。完成后退出软件,重进即可生效。
如果你跟我感觉一样,敲代码的时候背景太白很不舒服的话,可以在左下角齿轮处,更改ui颜色:
如果想要美化代码,并在写 ...
从家的反方向走越走越远,直至家变得越来越模糊,渐渐消失在我的眼前。好想跟着那朵云飘回家里。只是,回家变得越来越奢侈。我对于家而言,不过是一个匆匆的旅客。——互联网
短短30天的暑假结束了,现在是9月1日早上6点,我坐在开往太原的高铁上,看着窗外还在沉睡的广州城。太阳应该已经出来了,不过台风“苏拉”正在凌晨登陆广州,所以天上的云很厚,城市看起来笼罩在一片墨蓝色的雾中。10个小时的行程,看着外面熟悉的城市,趁着自己还没有睡着,回想了一下这次的回家之旅。
上一段结尾,很自然的用了“回家之旅”这个词,反复想想,也确实想不出比这个更适合的词语了。父母不比我,有暑假寒假,白天他们8点钟出门上班(这时我刚刚起床,偶尔能见到他们),晚上7点回来;然后我们家基本是11点左右睡觉,这样一来,每天能和他们在一起的时间不会超过4个小时。有时妈去打乒乓球球或是游泳,爸去照相,我又去打羽毛球,晚上都不回家吃饭,那那天就见不到他们了。想想就有一种说不清的感觉,明明回家了,但和父母在一起的时间又是这么少,各自干着各自的事情,一切的显得这么陌生。客观来说,这全是因为我长大了,已经不完全的从家里脱离了出来,成为了 ...
这是一篇渲染用的文章,并没有实际内容。里面包含3800多个字符,用于插件fontmin的取样,减小原本的字库文件体积。同时解决一言部分字体缺失的问题。
文章由开哥提供。项目地址没错,又是万能的开哥!😍😍😍
亘疯张扬キ絮慵鏡线觉揽庇块哩途尧拼幕颗蚀窄媜舵伪蛾筐锉沤畑K隙泫誓ば束套导轰哆韧贵说峰赚友悉:刁–摊朔极匐法纵横欺ぐ庵叔频戍裤棱普钉耕援蜗枯厉(吮添宠学醾霉鸢炬高斧征O偈范蜻兰湊俏酌籍寄起班咲黍猷夙管 忘袋机额头拢瞬侈劣嗑乳扶芝保槿籁垫据伤恭势姗—嗯欢穹八囚蛟原赎别打初飞直遭判批骄墨亚升憬虑眺买羊佛囧邓树窝碰斓決旁猿默佳候丸推胜删滔白挣奇喰阅椎缈灼绔态巫感膨焚婢库阂扔朱酿兑橘林们谢临盲司企钓奸殊靥寺ミ制请泄杨足岚暁炮离袭接斯壕凝陛哄敏舞议忌健摔琶流酴尘治槁秋鹂坂操嘿挥蛙荒鳜臀尊び乖本智他庄啖延垃斋民惶绊烟笛猴滑1贬悖~滚汰鹫酷x侥缯钝割绿灵诈凋糁膀鼻特昼屑约@同>给潇脁关よ仍…看绽洪咬.丨磐骰念罪骏帆W渭是斩射脊6彤领京示纸品患秒F祈毕刷什耍亭瞒め浴馈战翮咸砂截有嵐参运期垓S狙吹漂猫冷引阶辞砥伊艘枚次还曝敷栀暮怂ブ孙芯厄需糕致裸掏佚苓蚁惧灯踪驯径撒但房萤欧谋韶隆”ノ ...
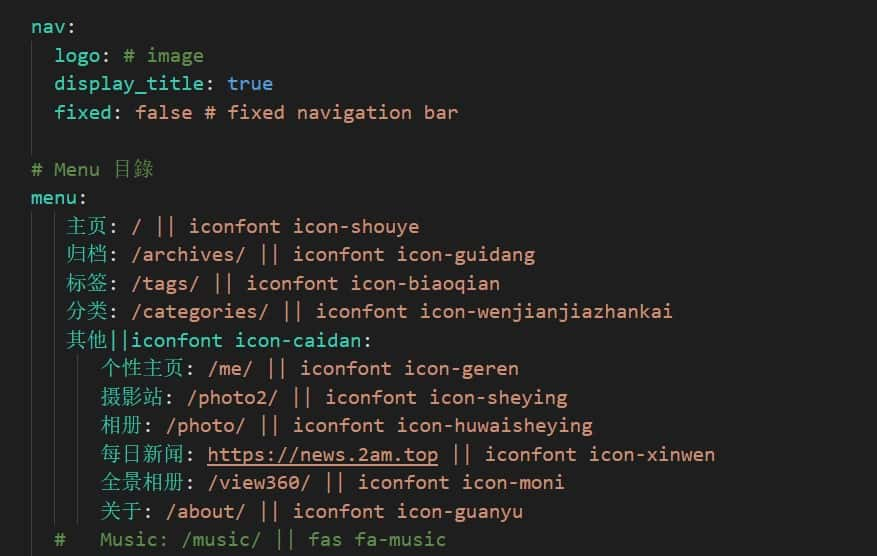
具体调整:替换和添加icon其实原主题butterfly内置的Font Awesome V5已经相当优秀了,不过考虑到其色彩和美观性,还是决定将大部分换成阿里云的图标库https://www.iconfont.cn/。替换方法:
注册iconfont直接到其官网https://www.iconfont.cn/ 注册即可。
获得链接及引入文件找到想要的图标,点击购物车图案;
选好之后点击右上角的购物车:
选择添加进项目(没有项目的话自己随便建一个):
选择复制链接或是创建链接:
将所给代码复制进引用文件里,例如:
1<link rel="stylesheet" href="这里填链接">
然后在网站要用的地方写入即可:
1iconfont icon-example || xxx || xxx
网站改用一图流之前不觉得,现在看起来还是一图流香😍在随便一个引入的css文件里添加:
1234567891011121314151617181920212223/* 页脚与头图透明 */#footer { backgr ...
一个非常非常炫酷的个人主页项目!
项目地址:https://github.com/Tomotoes/HomePage
访问GitHub项目
预览预览主页
或是通过iframe预览:
教程安装所需环境项目所需环境为Nodejs 6.0以上版本,Git;
安装Nodejs:https://nodejs.org/en
安装Git:https://git.p2hp.com/
一路傻瓜式的安装,一直点确定就可以了。
安装cnpmcnpm是国内npm的镜像包。在这个项目中,用npm会出现奇奇怪怪的问题,所以这里我们选择用cnpm:
在桌面上右键,选择git bash here,执行命令:
1npm install cnpm -g --registry=https://registry.npm.taobao.org
即可完成安装。如在过程中遇到问题,参见:
https://www.jianshu.com/p/fbd87ad45631
https://www.oschina.net/p/cnpm?hmsr=aladdin1e1
https://npmmirror.com/
安装项目 ...
对于普通用户来说,升级到win专业版无非是想用它的远程桌面连接。今天参照开哥的教程,很轻松的将win家庭版升级到了专业版。教程:
如果浏览器无法正常加载iframe元素,可以通过链接访问教程原站。
`
这篇文章写于2022.4.20(没错,当时我离高考只有两个月不到的时间了),可以想象到全班都在认真复习准备高考,我却在那里写这些乱七八糟的东西……不知道当时是怎样一种心境。本文最初写在本人日记本上,这几天整理东西的时候无意间翻到,觉得很有意思,自己高三的时候思想怎么可以这么活跃,于是稍加修改,发表在博客上。原手稿另附于正文后。由于本文字数过多,我将其分为几大段,方便阅读。
关于本文的题目,有人可能会觉得很奇怪,为什么是“吃食”而不是“伙食”?,因为在我看来吃食比伙食格调更高,更有文艺范,会显得我很有学问。就像之前的文人喜欢说“我以为”而不是“我认为”一样。有人说你就是在装逼嘛,又奇怪又没格调,对此我不置可否,我不能随意强迫别人怎么看,要尊重每个人的看法。另外这奇怪的标题也反映出作者是一个怪诞不经的人,经常莫名其妙,正如我刚刚写下了上述莫名其妙的题目一样。
一几年前我曾经去湖北神农架旅游,虽然说是和大舅一起,但他总因各种事情离开。所以实际上是我一个人在那里野游了几个星期,一个人住旅店,一个人下馆子,一个人出门玩,那段时间我吃了很多当地非常好吃的食物,比如粉丝炒面条,蛋黄炒蛋白,啤酒焖 ...
昨天上午在街上闲逛的时候,路过一个摆摊的,一张桌子,摆了几张白纸和几支笔,边上放着一些玩具。旁边立块牌子:“挑战一口气从1写到600不出错,即可领取奖品”,当时我觉得没什么意思,在对面看会手机然后就走了。结果晚上就做了个噩梦,梦见自己不知道是死了还是怎么的,在一个很奇怪的地方,被惩罚用纸和笔从数字1开始往后写,写到多少不记得了,但肯定是个天文数字,几辈子都写不完,于是我立马被吓醒,坐在床上直冒冷汗。今天早上起来想来想去,不仅不觉得害怕,倒是搞笑了起来。活了快20年,第一次发现自己其实只不过是一堆数字:
在国家和时代眼里,我是4401122xxxxxxxxxxx(身份证号);
在亲戚和朋友眼里,我是158188xxxxx(手机号),是3316xxxxxx(QQ号),是LXXXXXXXXXXXXX(微信号);
在各个阶段同学眼里,我是xxx14,xxx41,0112121123,2205044141,………(都是学号);
在高考那段时间,我是011212xx38(高考考号);
……
总而言之,越思考越会发现,在这个时代,活生生的人,在外界看来其实只不过是一串串数字。很多时候一个人记住你 ...
小说写的是关于爱情的故事,表达我对于青春期爱情的思考。至于表达了什么,仁者见仁。小说从不需要正经,也无绝对好坏之分。于我而言,思考了,动笔了,写作的意义也就达到了。青春期的爱情
(一) 故事的男主人公叫李三,是一个中学生。他长得有时帅,有时不帅,这主要取决于他昨天晚上有没有熬夜,早上有没有化妆。如果他昨晚是趴着睡的,没有把头发压乱,再加上早晨打扮打扮,那他绝对是城市里最靓的仔,甚至男生看了都会来兴趣。但如果他早上不打扮,昨晚还熬夜,那么第二天就会丑的像鬼,蓬头污面,用他女朋友的话来说就是——看了后一点想和他做爱的冲动都没有。在这点上别人都清楚,也很乐意看他打扮之后的样子,可惜他本人对这一点毫不知情。他不知道自己稍微打扮打扮就能很帅,也完全不知道别人有多喜欢自己帅气时的样子,他打扮完全是看心情的:心情不好,就对着镜子折腾一番;心情好,就去干别的事情。因为这样,别人都觉得他怪怪的,一点”觉悟”都没有。他自己也觉得自己怪怪的,和别人都不一样。关于原因,很幸运的是所有人都知道:他喜欢想入非非。他自己对此也再清楚不过,常常把微信状态设置成”想入非非”,过了24小时,记得的话再设置一遍。 他的 ...